views.py代碼:
title = request.GET.get("title","")
sortid = int(request.GET.get("sortid",0))
search = {}
search_parm = ""
if title :
search["title__icontains"] = title
search_parm +="&title="+title
if sortid :
search_parm += "&sortid=" + str(sortid)
sortpath = Sorts.objects.get(pk=sortid).sortpath
search["sort__sortpath__icontains"] = sortpath
query = News.objects.filter(**search)
pageSize = int(request.GET.get("pageSize", 1)) # 默認(rèn)頁(yè)碼為2
currentPage = int(request.GET.get("currentPage", 1)) # 當(dāng)前頁(yè)默認(rèn)為第一頁(yè)
startPos = (currentPage - 1) * pageSize #查詢開始位置
endPos = currentPage * pageSize #查詢結(jié)束位置
result = query[startPos:endPos] #相當(dāng)于sql的limit操作
total = query.count()
totalPages = int(total / pageSize)
if total % pageSize:
totalPages = total // pageSize + 1
print("共有",totalPages)
loop_pages = range(1,totalPages+1)
#注意循環(huán)時(shí)不包含最大值
for index, row in enumerate(result) :
setattr(result[index],"parSorts",SortAll.getParentName(row.sort.sortpath))
selectTree = SortAll.selectTree(20, "sortid", currentid=sortid, top=True )
return render(request,'zz/news/list1.html',locals())HTML代碼:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static "/css/zz.css" %}">
</head>
<body>
<table class="list">
<tr>
<td>
<form action="?" method="get">
<input type="text" name="title" value="{{ title }}">
{{ selectTree|safe }}
<input type="submit" value="搜索">
</form>
</td>
</tr>
</table>
<table class="list">
<tr>
<td colspan="7">
<div class="page">
<ul>
{% if totalPages > 1 %}
<li><a href="?currentPage=1{{ search_parm }}">首頁(yè)</a></li>
{% endif %}
{% for i in loop_pages %}
<li><a href="?currentPage={{ i }}{{ search_parm }}">{{ i }}</a></li>
{% endfor %}
{% if currentPage < totalPages %}
<li><a href="?currentPage={{ totalPages }}{{ search_parm }}">尾頁(yè)</a></li>
{% endif %}
</ul>
</div>
</td>
</tr>
<tr>
<td>id</td>
<td>選擇</td>
<td>標(biāo)題</td>
<td>時(shí)間</td>
<td>類別</td>
<td>圖片</td>
<td>操作</td>
</tr>
{% for row in result %}
<tr>
<td>{{ row.id }} </td>
<td style="width:30px;">
<input type="checkbox" name="ids" value="{{ row.id }}">
</td>
<td style="max-width: 220px;">{{ row.title }}</td>
<td>{{ row.createtime | date:"m-d" }}</td>
<td>{{ row.parSorts }}</td>
<td>
{%if row.pic == "" or row.pic == null %}
無(wú)圖
{% else %}
<img src="{% static "up/"%}{{ row.pic }}" style="max-width: 120px;">
{% endif %}
</td>
<td>
<a href="/yt/news/edit?id={{ row.id }}" class="btn">修改</a>
<a href="/yt/news/del?id={{ row.id }}" class="btn danger" onclick="return confirm('確定要?jiǎng)h除嗎')">刪除</a>
</td>
</tr>
{% empty %}
<tr>
<td colspan="8">
無(wú)數(shù)據(jù)
</td>
</tr>
{% endfor %}
</table>
</body>
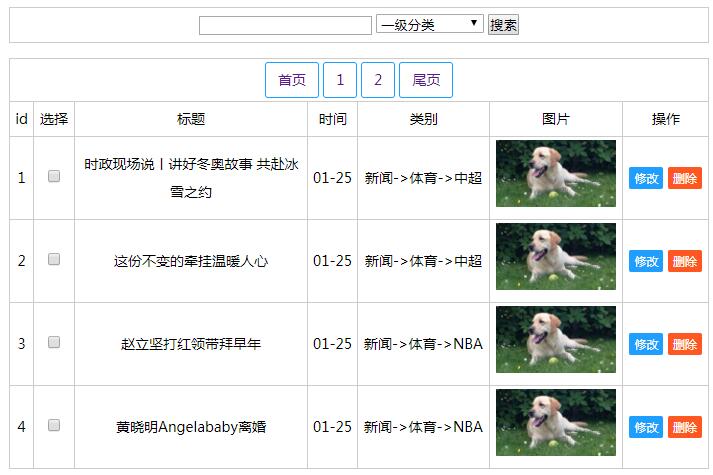
</html>效果如下: