很多人說(shuō)LESS很好, 試著用它寫(xiě)了下頁(yè)面, 感覺(jué)主要有以下幾個(gè)好處:
1. @設(shè)置變量, 文檔通用
2. 使用共同的 類(lèi)別, 不用在HTML里面, 加載CLASS, 可以直接引入
3. 下一級(jí)可以直接用{, 更有感覺(jué)一些
4. 同一級(jí) 直接用 & 代替, 有點(diǎn)意思
5. 原CSS的語(yǔ)法, 想怎么用, 還可以照樣使用
總體來(lái)說(shuō), 效率應(yīng)該會(huì)高些, 但也不會(huì)比使用原生CSS快很多吧, 玩玩可以, 說(shuō)多么牛X, 就純屬裝逼了
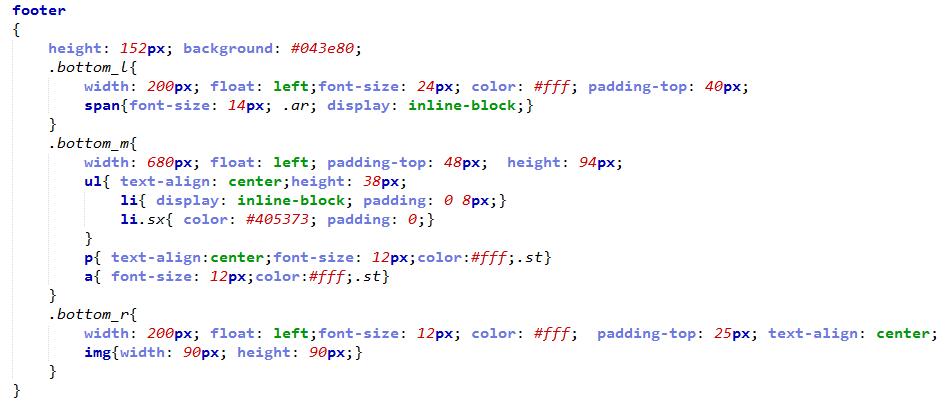
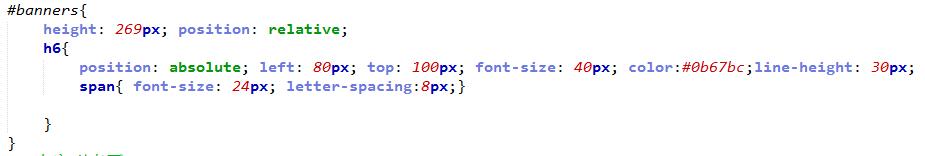
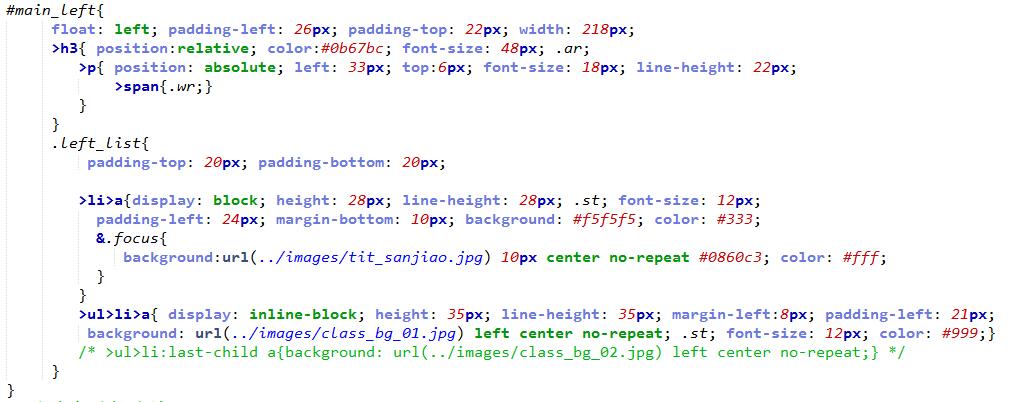
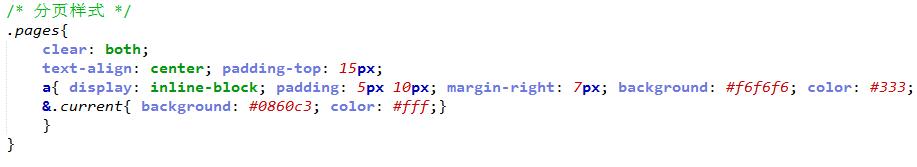
附幾張樣式圖, 基本上看過(guò)5分鐘就可以學(xué)會(huì)基本的用法了