用vue-cli腳手架 在main.js文件中引入所主要的所有資源
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
Vue.config.productionTip = false
// 引入靜態(tài)資源
require('./assets/global.css')
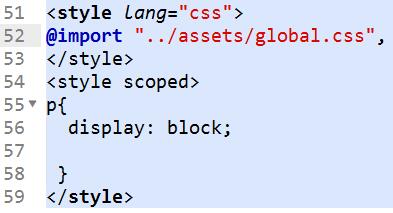
單個(gè)vue文件引入CSS

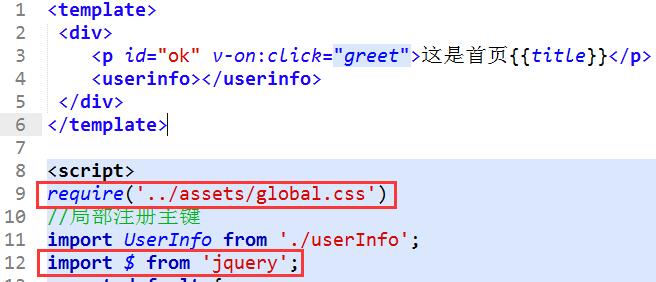
或者也可以這樣

用vue-cli腳手架 在main.js文件中引入所主要的所有資源
import Vue from 'vue'
import App from './App'
import router from './router/router.js'
Vue.config.productionTip = false
// 引入靜態(tài)資源
require('./assets/global.css')
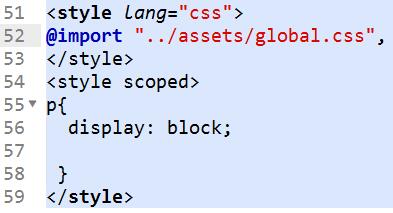
單個(gè)vue文件引入CSS

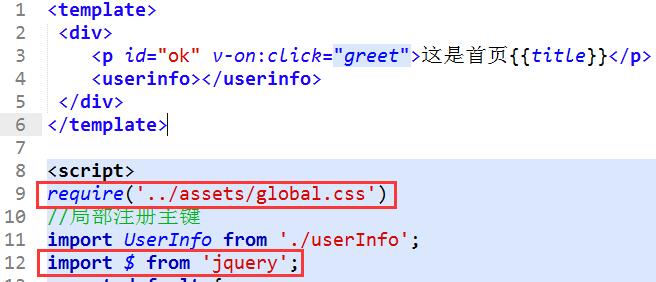
或者也可以這樣