文字的彈入彈出是我們頁面中經(jīng)常實(shí)現(xiàn)的效果, 這里通過CSS3的過渡改變div的positon:absolute的top值來分享一實(shí)例
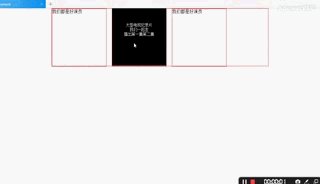
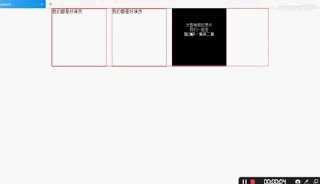
效果圖:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="divs">
<li>
我們都是好演員
<div>
大型電視紀(jì)錄片<br/>
我們一起走<br/>
播出第一集第二集
</div>
</li>
<li>
我們都是好演員
<div>
大型電視紀(jì)錄片<br/>
我們一起走<br/>
播出第一集第二集
</div>
</li>
<li>
我們都是好演員
<div>
大型電視紀(jì)錄片<br/>
我們一起走<br/>
播出第一集第二集
</div>
</li>
</div>
</body>
</html>
<style type="text/css">
*{padding:0; margin:0;}
li{list-style: none;}
#divs{width: 800px;
height: 200px;
margin:0 auto;
border: 1px solid #f00;
}
#divs>li{
float: left;
width: 200px;
height: 200px;
margin-right: 20px;
border: 1px solid #f00;
}
#divs>li>div{
width: 200px;
height: 150px;
padding-top: 50px;
text-align: center;
position: absolute;
opacity: 0;
top:200px;
-webkit-transition:all .3s linear;
-moz-transition:all .3s linear;
-ms-transition:all .3s linear;
-o-transition:all .3s linear;
transition:all .3s linear;
}
#divs>li:hover>div{
opacity: 1;
font-size: 14px;
top:0;
background: #000;
color: #fff;
}
</style>
