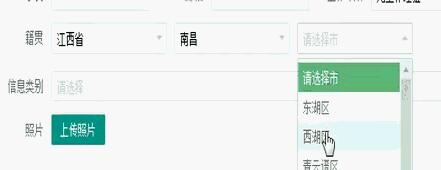
基于地區(qū)的三級下拉聯(lián)動我們會經(jīng)常用到, 這里基于TP+無限分類+AJAX+LAYUI做個實例, 效果如下

實現(xiàn)步驟如下:
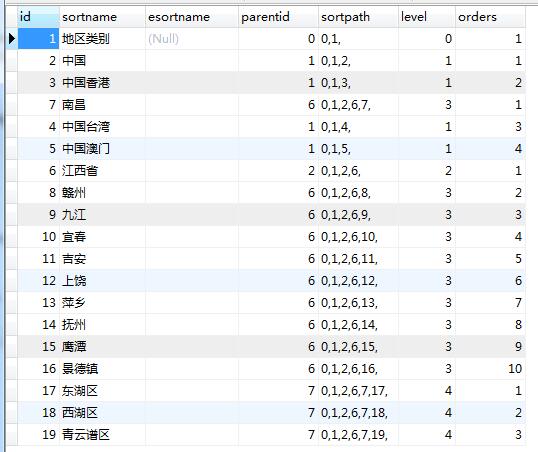
1. 先制作 無限分類并添加些數(shù)據(jù)如下, 啥, 不懂無限分類, 看這里http://tjegd.cn/news/show/100

2. 初始化三級下拉標(biāo)簽
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">籍貫</label>
<div class="layui-inline" id="_province">
<select name="province" id="province" lay-filter="province">
<option value="">請選擇省</option>
{:getSelectDown(2,0,"areaclass")}
</select>
</div>
<div class="layui-inline" style="display:none;" id="_city">
<select name="city" id="city" lay-filter="city" >
</select>
</div>
<div class="layui-inline" style="display: none;" id="_area">
<select name="area" id="area" lay-filter="area">
</select>
</div>
</div>
3. 監(jiān)聽省市下拉菜單
//注意: layui中, 監(jiān)聽select, 即使還是選擇原來的值, 也會觸發(fā)[這點要吐槽下],
// 所以, 我們需要做個判斷, 如果還是原來的值, 就什么都不做
var db = document.body;
$.data(db,"province",0); //存儲初始省值
$.data(db,"city",0); //存儲初始市值
$.data(db,"area",0); //存儲初始區(qū)值
//當(dāng)省級下拉改變 時觸發(fā)
form.on("select(province)",function(data){
var p1 = data.value;
var old_p = $.data(db,"province");
if(p1){
//非選擇空值
if(old_p != p1){
//省有改變, 而不是原來的值
$.data(db,"province",p1); //設(shè)置臨時存儲為當(dāng)前的省值
$.data(db,"city",0); //存儲初始市值
$.data(db,"area",0); //存儲初始區(qū)值
$.post('{:url("yteng/resumesdo/get_select")}',{pid:p1},function(d,status){
if(d){
//省級有子信息, 顯示對應(yīng)市級信息, 同時暫時也清空第三級并隱藏
$("select[name=city]").html("<option value=''>請選擇市</option>" + d);
$("#_city").show();
$("select[name=area]").html("");
$("#_area").hide();
form.render("select");
}
else{
//省級沒有子級, 則隱藏子一級市 及區(qū)縣信息
$("select[name=city]").html("");
$("#_city").hide();
$("select[name=area]").html("");
$("#_area").hide();
form.render("select");
}
});
}
}
else{
//沒有選擇任何省
$.data(db,"province",0);
$.data(db,"city",0);
$.data(db,"area",0); //存儲初始區(qū)值
//省級沒有子級, 則隱藏子一級市信息
$("select[name=city]").html("");
$("#_city").hide();
$("select[name=area]").html("");
$("#_area").hide();
form.render("select");
}
})
//當(dāng)市級下拉改變時, 觸發(fā)
form.on("select(city)",function(data){
var p2 = data.value;
var old_c = $.data(db,"city"); //原市信息
if(p2){
if(p2 != old_c){
$.data(db,"city",p2); //存儲初始市值
$.data(db,"area",0); //存儲初始區(qū)值
$.post('{:url("yteng/resumesdo/get_select")}',{pid:p2},function(d,status){
if(d){
//市級有信息更新, 顯示對應(yīng)區(qū)縣信息
$("select[name=area]").html("<option value=''>請選擇市</option>" + d);
$("#_area").show();
form.render("select");
}
else{
$("select[name=area]").html("");
$("#_area").hide();
form.render("select");
}
});
}
}
else{
//選擇空值, 城市為0, 區(qū)縣為0
$.data(db,"city",0);
$.data(db,"area",0); //存儲初始區(qū)值
$("select[name=area]").html("");
$("#_area").hide();
form.render("select");
}
})
4. 請求TP頁面得到下拉數(shù)據(jù)
public function get_select(){
$pid = $this->request->post("pid");
$id = $this->request->post("id",0);
echo getSelectDown($pid, $id, $table="areaclass");
}
//得到類別的單個下拉
function getSelectDown($pid=0, $id=0, $table="sortclass"){
$str = "";
if($pid){
$result = \think\Db::name($table)->where("parentid","=",$pid)
->field("id,sortname")
->order('orders', 'asc')
->select();
if($result){
foreach ($result as $v) {
if($v["id"] == $id){
$str .= "<option value='{$v["id"]}' selected>{$v["sortname"]}</option>\n";
}
else{
$str .= "<option value='{$v["id"]}'>{$v["sortname"]}</option>\n";
}
}
}
}
return $str;
}
