初學(xué)vue cli, 在main.js文件中接觸到template,這個(gè)屬性起到什么作用呢?

做如下訪問:
http://localhost:8080/#/zhuangzi
ZhuangZi.vue內(nèi)容如下:

當(dāng)App.vue如下時(shí)
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>瀏覽器效果:

當(dāng)App.vue如下時(shí):
<template> <!-- <div id="app"> --> <router-view/> <!-- </div> --> </template>
瀏覽器效果如下:

由此可見, App.vue是一個(gè)模板, 所有瀏覽器訪問的內(nèi)容都在這個(gè)模板中顯示
1, 所有的內(nèi)容默認(rèn)都會顯示在該 id="app"的div中
2, 如果不需要放在這個(gè)統(tǒng)一的模板中, 可以直接去掉div id = app, 這樣每個(gè)vue組件就是一個(gè)完全獨(dú)立的頁面
3, 所有的組件替換位置為router-view
<router-view/>替換
也可以不使用這個(gè)模板如下:
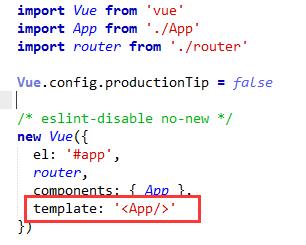
1, 注釋掉template
new Vue({
el: '#app',
router,
components: { App },
// template: '<App/>'
})2,直接在index.html中增加路由
<div id="app"> <router-view/> </div>
