mybatis使用PageInterceptor插件進行查詢分頁方法:
一. 加載包
1.1 Spring中如下加載
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.3.3</version> </dependency> <dependency> <groupId>com.github.jsqlparser</groupId> <artifactId>jsqlparser</artifactId> <version>4.6</version> </dependency>
1.2 SpringBoot中如下加載
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper-spring-boot-starter</artifactId> <version>2.1.0</version> </dependency>
二. 配置
2.1 spring中在mybatis-config.xml文件中配置
<!-- 配置分頁插件 --> <plugins> <plugin interceptor="com.github.pagehelper.PageInterceptor"> <!-- 設置數(shù)據(jù)庫類型 Oracle,Mysql,MariaDB,SQLite,Hsqldb,PostgreSQL六種數(shù)據(jù)庫--> <property name="helperDialect" value="mysql"/> </plugin> </plugins>
2.2 springboot在application.yml中配置
pagehelper: helper-dialect: mysql
三. 調用
@RequestMapping(value = "/studentList",method = RequestMethod.GET)
public String studentList(Student student, Model model,
@RequestParam(defaultValue = "1") Integer page,
HttpServletRequest request){
PageHelper.startPage(page,2);//開始分頁
List<Student> list = studentService.studentAll(student);
PageInfo<Student> pageInfo = new PageInfo<Student>(list);//封裝分頁數(shù)據(jù)
model.addAttribute("studentList",list);
//model.addAttribute("pageInfo",pageInfo);
int total = (int) pageInfo.getTotal(); //頁碼總數(shù)
int size = 2;
int step = 9;
String pages = Pager.getPages(total, size, step, page, request, "page");
model.addAttribute("pages",pages);
return "admin/student/index";
}四. 視圖頁面
<table class="listTable">
<tr>
<td>
<form action="?">
<input type="text" name="names">
<select name="sex">
<option value="男">男</option>
<option value="女">女</option>
</select>
<input type="submit" value="查詢">
</form>
</td>
</tr>
</table>
<table class="listTable">
<tr>
<td>選擇</td>
<td>ID</td>
<td>姓名</td>
<td>性別</td>
<td>愛好</td>
<td>時間</td>
<td>圖片</td>
<td>操作</td>
</tr>
<c:forEach items="${studentList }" var="list">
<tr>
<td>
<input type="checkbox" name="ids" value="${list.id}">
</td>
<td>${list.id}</td>
<td>
${list.names}
</td>
<td>
${list.sex}
</td>
<td>
${list.hobby}
</td>
<td>
<jsp:useBean id="dateValue" class="java.util.Date"/>
<jsp:setProperty name="dateValue" property="time" value="${list.time}"/>
<fmt:formatDate value="${dateValue}" pattern="yyyy-MM-dd HH:mm"/>
</td>
<td>
<c:if test="${list.pic != ''}">
<img src="/up/${list.pic}" style="max-width: 120px;">
</c:if>
</td>
<td>
<a href="">刪除</a>
<a href="">修改</a>
</td>
</tr>
</c:forEach>
<tr>
<td colspan="8">
${pages}
</td>
</tr>
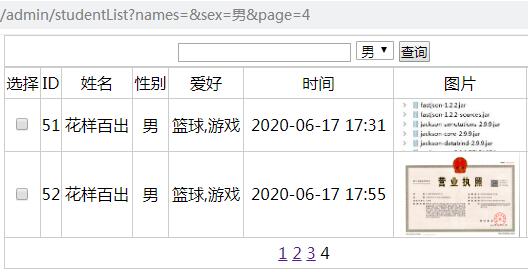
</table>效果如下:

Paper.getPasge見http://tjegd.cn/news/show/745.html
